Imported Bitmap image, using the select and clip tool and set the parameters to the area I wanted to clip (logo). "Trim - Delete excess data" "Clip Outside"
Selected the 'Vectorise' tool (Left hand toolbox) and transformed the image. During this process, the vectorisation colour dialogue box opens; which allows you to change the colour. In this case 'monochrome' (Black and White).
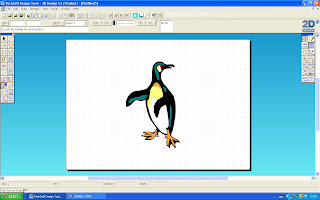
A more complicated image to change was the penguin. Made up of a wider range of colours and shades.
Again using the vectorise tool. However, this time there were 13 colours, to make the converted image much simpler, removing the top shade in the palette left the image with 6 colours.
During the conversion, the background is removed.
Tutorial 16 - Double Lines
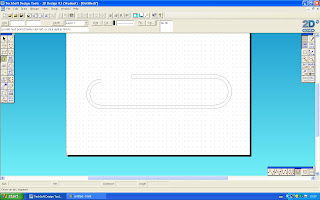
This tutorial was pretty self explanatory. Using the different arcs and lines within the 'Double Path' icon.
Outer area of the paper clip produced from 'Open line', 'Open Arc', 'Open line', 'Open Arc' (But smaller - so the next line goes within the shape already produced.)...
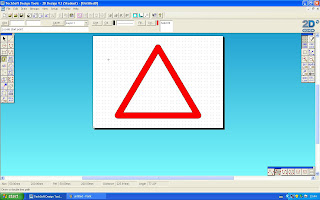
Again using the 'Open Line' and 'Open Arc' tools, the warning sign can be made.
The ends of the lines were changed to Triangle and the double line filled with solid red.
Tutorial 18 - Scaling and Drawing to Scale
The settings of the grid were changed to metres instead of Millimetres. This garage is drawn to a scale of 1:20.
Tutorial 19 - Grouping and Adding
The grouping in 2D design is pretty much the same as any other program. Selecting images and grouping them together in the edit menu.
The chair was moved into position then rotated around the table at 70 degrees.
Final Office Plan
Tutorial 21 - 3D Effects and Exploding
Basic outline of a camera...
Using the 'perspective with double vanishing points' tool allows the 2D shape to be transformed...
Producing a 3D view of each of the three main shapes.
Selecting the depth and angle for the 3D shape to be produced. The trapezium is transformed into 3D.
Exploding the shapes gave them the 3D look, however with all the lines from each shape, therefore, to make the camera more realistic I used the Delete part to remove lines to leave the final sketch.